리스트컨트롤에서 마우스로 클릭시 선택된 색상 변경방법에 대해 알아보자.
방법으로는 서브 클래싱하여 새로 그려주면 된다고 하는데 ..이 부분은 지금 내가 더 공부를 해봐야 하는 부분이고
우선 급한대로 웹서핑해서 나온 자료를 토대로 간략하게
리스트 컨트롤 클릭시 파란색배경으로 되는 부분을 변경하는 코드를 추가한다.
출처:http://fattarzan.tistory.com/10
뚱보타잔님의 블로그에서 확인하였으며 따로 CListCtrl을 상속받아 처리하는 클래스를 만들지않고
OnDrawItem()을 추가하여 리스트 컨트롤을 그리는 부분을 재정의 하였다.
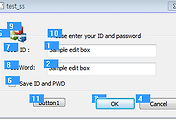
기본적으로 다이얼로그 박스위에 리스트 컨트롤이 올라가 있는 상태
그러면 베이스 다이얼로그에 메세지를 추가한다.
(그냥 코딩으로 넣어도 되고 메시지 추가방법으로 진행해도 되고, 다이얼로그 속성으로 가면)
위와 같이 메세지를 추가.
자 그럼 추가된 아래함수에서 재정의를 진행한다.
void CMyTestNoteDlg::OnDrawItem(int nIDCtl, LPDRAWITEMSTRUCT lpDrawItemStruct)
{
if(nIDCtl == IDC_LIST1) //리스트컨틀롤 ID일때만 그려주기 위해
{
int nItem = lpDrawItemStruct->itemID, nOffset;
CDC *pDC = CDC::FromHandle(lpDrawItemStruct->hDC);
CRect rcItem(lpDrawItemStruct->rcItem), rcHighlight;
CRect rcBounds, rcLabel, rcIcon, rcSub, rcColumn;
BOOL bHighlight;
CString strLabel;
CImageList* pImageList;
CPen pen , *pPen ;
pen.CreatePen(PS_SOLID, 1, RGB(229,229,229));
pPen = (CPen*)pDC->SelectObject(&pen);
// DC 상태 저장
int nSavedDC = pDC->SaveDC();
CBrush brush;
LV_ITEM lvi;
lvi.mask = LVIF_IMAGE | LVIF_STATE;
lvi.iItem = nItem;
lvi.iSubItem = 0;
lvi.stateMask = 0xFFFF;
m_testListCtrl.GetItem(&lvi);
// 아이템의 선택여부 조사
bHighlight = (lvi.state & LVIS_SELECTED);
// 그릴 영역을 구함 LVIR_ICON + LVIR_LABEL = LVIR_BOUNDS
m_testListCtrl.GetItemRect(nItem, rcBounds, LVIR_BOUNDS); //한 행의 전체 크기
m_testListCtrl.GetItemRect(nItem, rcLabel, LVIR_LABEL); //리스트컨트롤에서는 아이템과 문구를 같이 넣을수 있는데 //그중 문구 부분에 해당하는 영역
m_testListCtrl.GetItemRect(nItem, rcIcon, LVIR_ICON); //이미지가 들어간 영역
rcColumn = rcBounds;
strLabel = m_testListCtrl.GetItemText(nItem, 0); //제일 첫번째 아이템값을 가져오고
nOffset = (pDC->GetTextExtent(_T(" "), 1).cx) << 1;
rcHighlight = rcBounds;
rcHighlight.right = rcBounds.right;
// Background를 그린다
pDC->SetBkMode(TRANSPARENT);
pDC->SetTextColor( RGB(90, 90, 90) );
if(bHighlight) //아이템이 선택되었다면
{
brush.CreateSolidBrush( RGB(252, 209, 94) ); //원하는 색상으로 브러쉬 만들고
pDC->FillRect(rcHighlight, &brush); //색깔 채우고
}
else
{
rcBounds.bottom -= 1;
brush.CreateSolidBrush( RGB(255, 255, 255) );
pDC->FillRect(rcHighlight, &brush);
}
if(brush.m_hObject) //브러쉬 지우고
brush.DeleteObject();
rcColumn.right = rcColumn.left + m_testListCtrl.GetColumnWidth(0); //리스트컨트롤에 문구출력영역에서 제일 오른쪽
rcColumn.left = rcColumn.left + 2; //문구 출력시 시작될 위치
pImageList = m_testListCtrl.GetImageList(LVSIL_SMALL);
if(pImageList) //이미지를 넣는다고 가정하고
{
::ZeroMemory(&First_logFont, sizeof(First_logFont) );
//첫번째 컬럼에서 이미지 출력
pImageList->Draw(pDC, lvi.iImage, CPoint(rcColumn.left, rcColumn.top + 1),
ILD_TRANSPARENT | (lvi.state & LVIS_OVERLAYMASK));
// 첫 번째 Column의 텍스트 출력
rcColumn.top = rcColumn.top +2;
rcColumn.left = rcColumn.left + 18;
pDC->DrawText(strLabel, strLabel.GetLength(), rcColumn, DT_SINGLELINE |
DT_NOPREFIX | DT_NOCLIP | DT_VCENTER | DT_END_ELLIPSIS |
DT_WORDBREAK);
}
}
pDC->RestoreDC(nSavedDC);
CDialog::OnDrawItem(nIDCtl, lpDrawItemStruct);
} //함수끝
위와같이 하면 마우스로 클릭시
클릭신 아이템의 색상이 파란색이 아닌 노란계열로 나오는것을 볼 수있다. ^_^
급하게 쓰다보니 코드가 지저분한데 암튼 저런식으로 쓴다고 보면된다.
정보는 공유되어야 한다 쭈욱~~![]()
'Study > MFC' 카테고리의 다른 글
| [MFC] 컨트롤의 탭 순서 변경하기(tap) (0) | 2014.11.10 |
|---|---|
| 파일로 부터 만든날짜, 수정한 날짜, 액세스한 날짜 가져오기 (1) | 2013.10.25 |
| CListCtrl에서 헤더 숨기기 (0) | 2013.09.30 |
| CListCtrl에서 속성 값에 대한 정의 (0) | 2013.09.30 |
| 화면 보호기 설정(Screensaver) MFC, API (0) | 2013.07.17 |




댓글